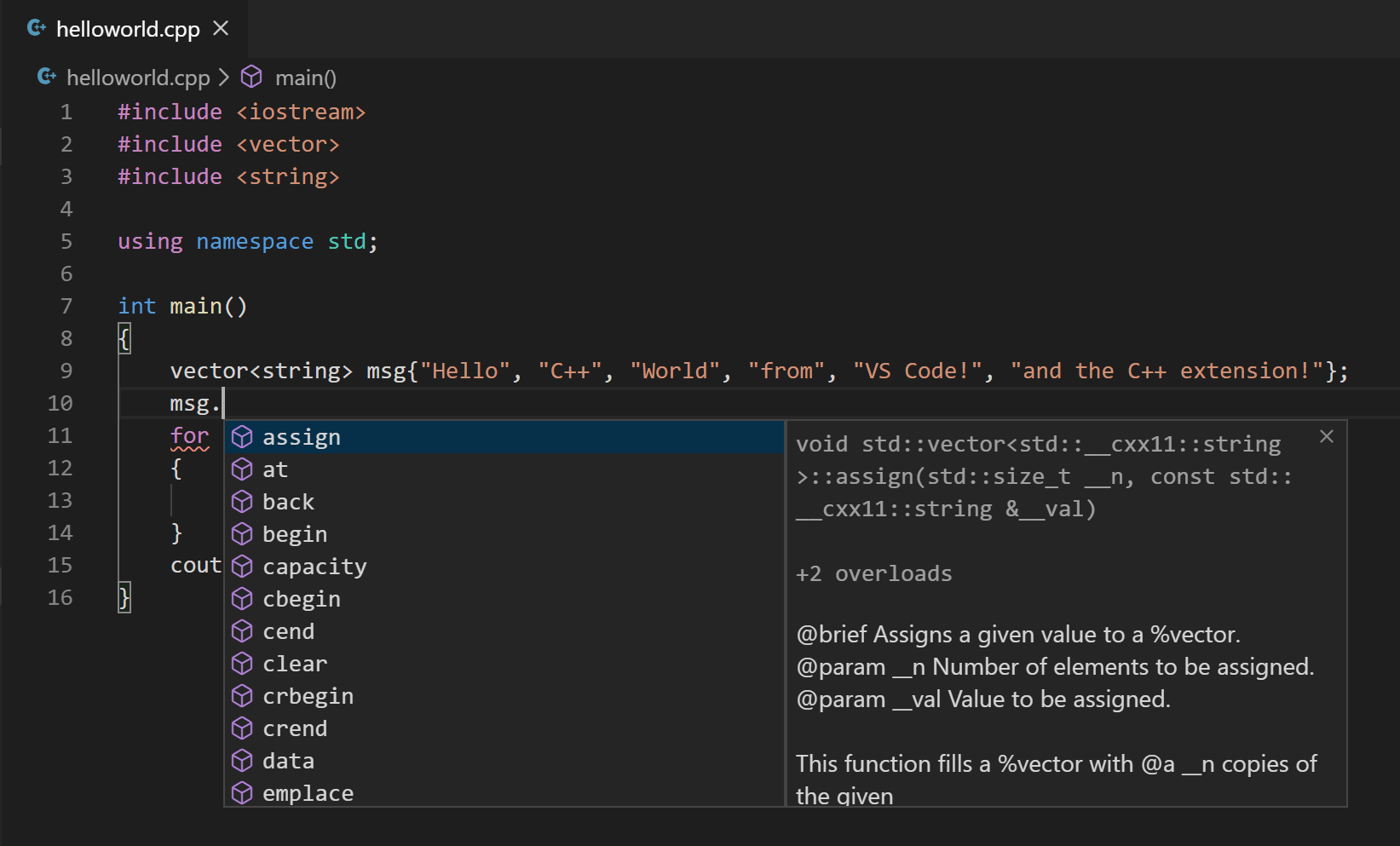
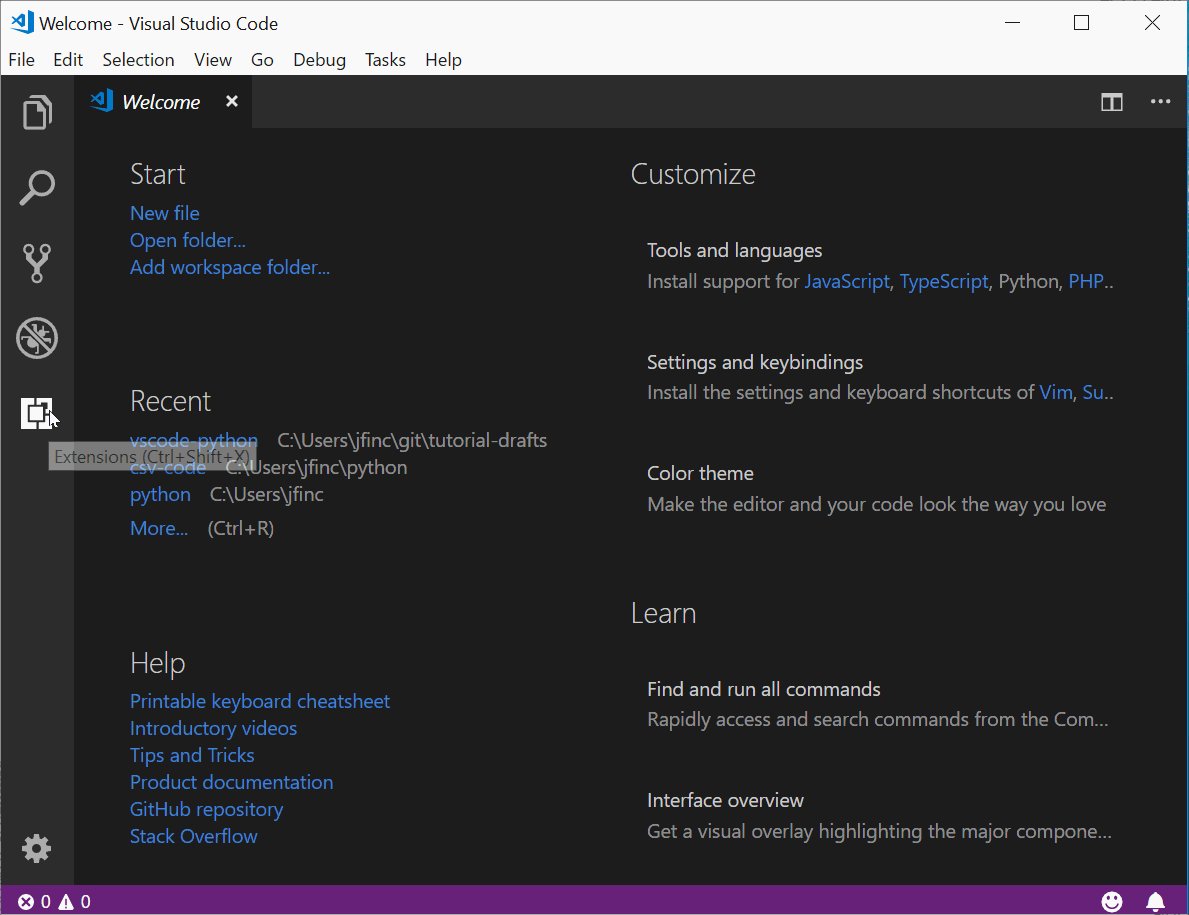
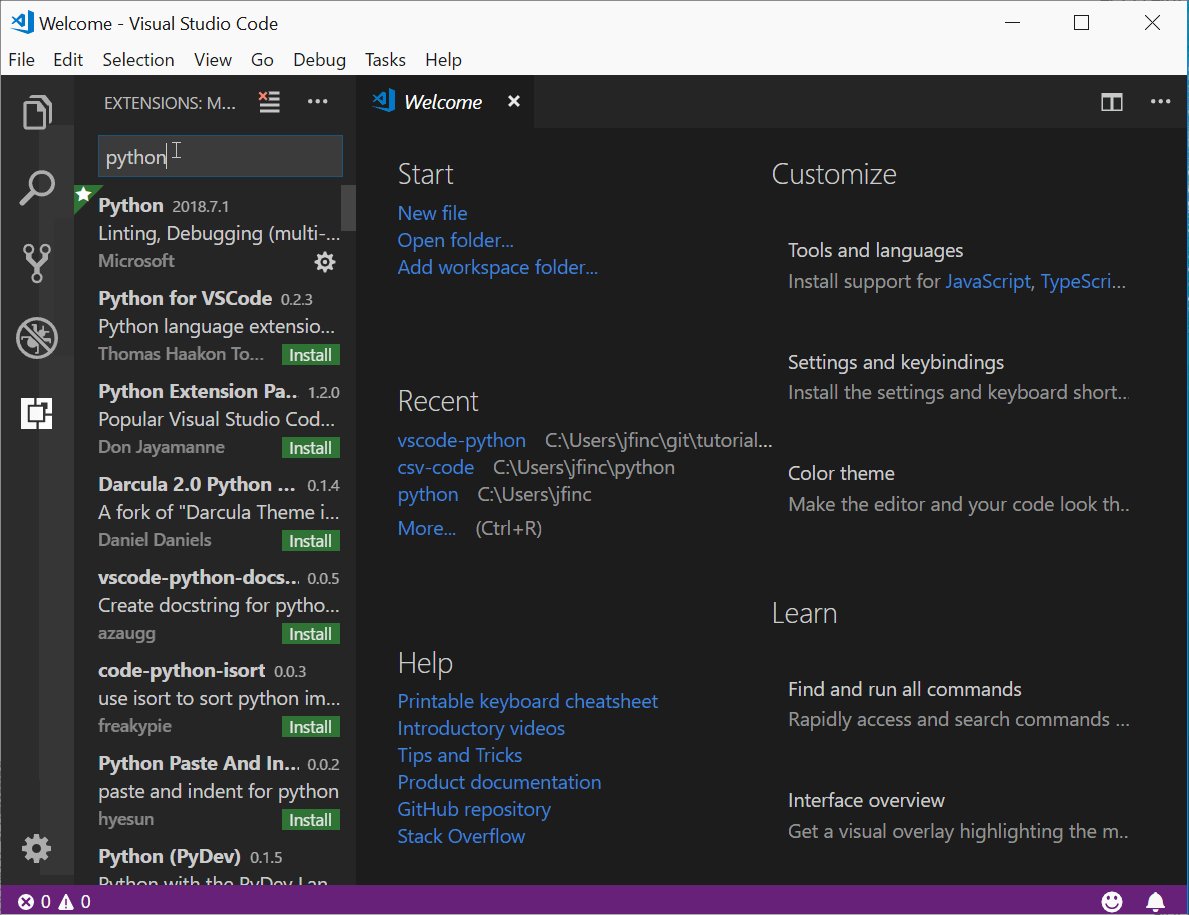
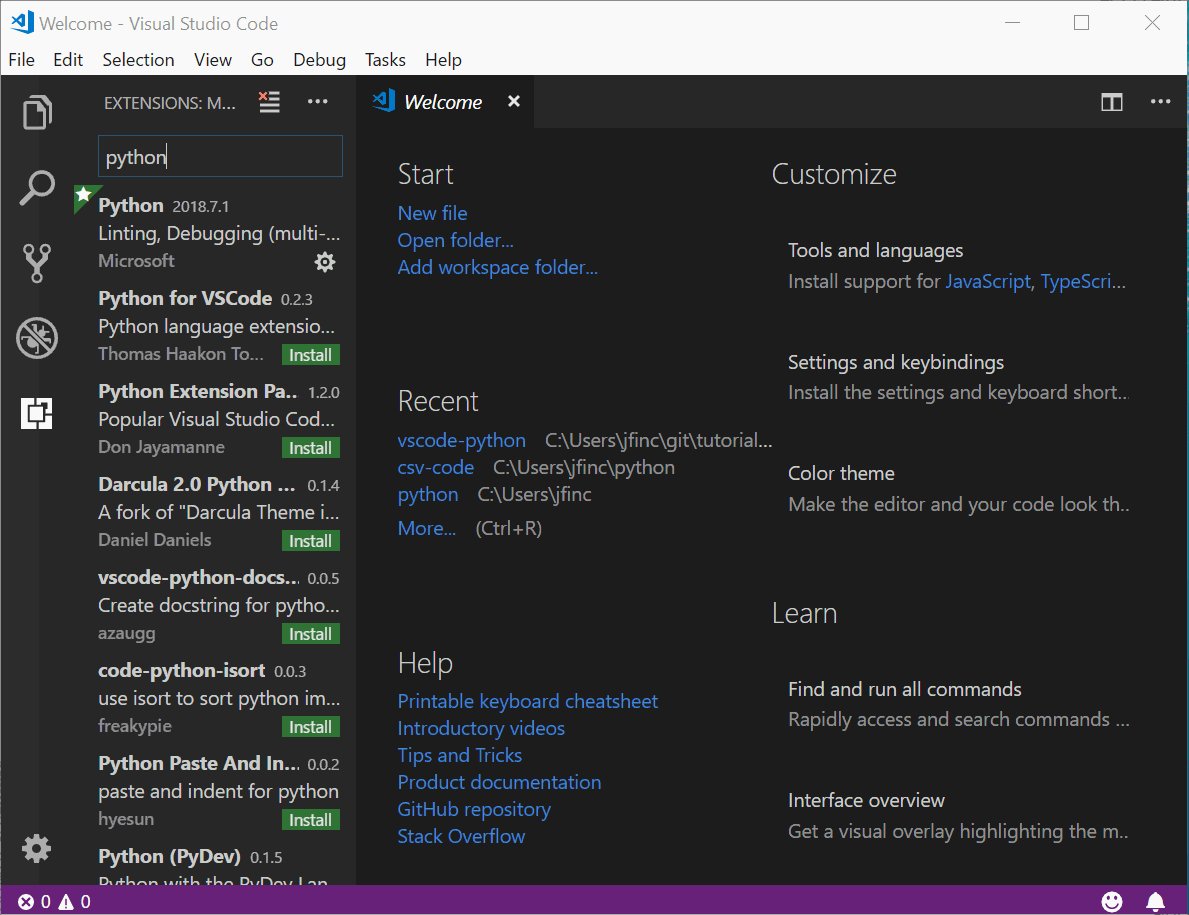
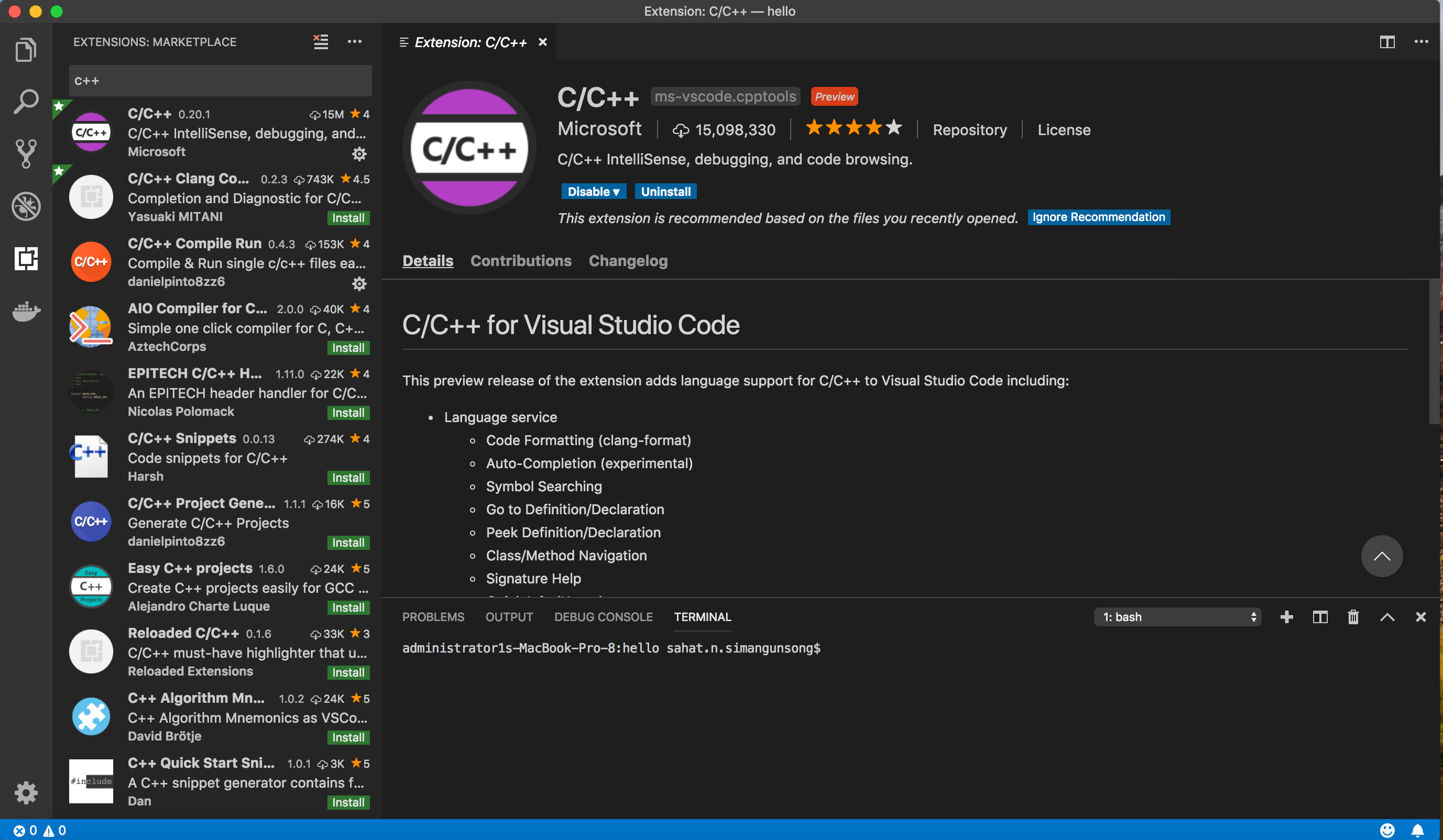
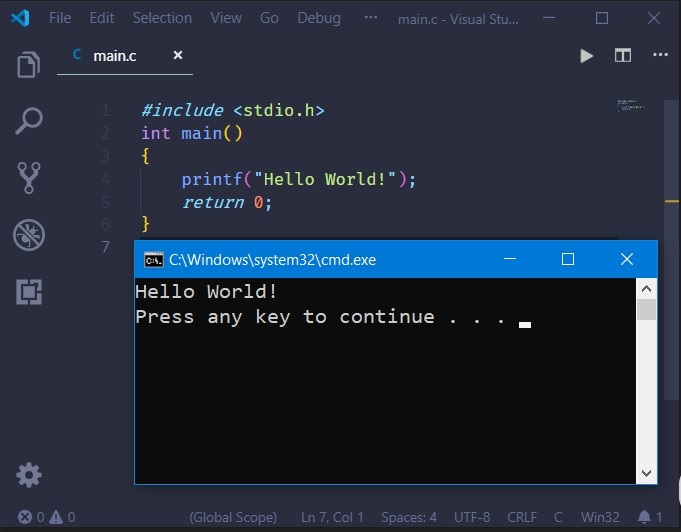
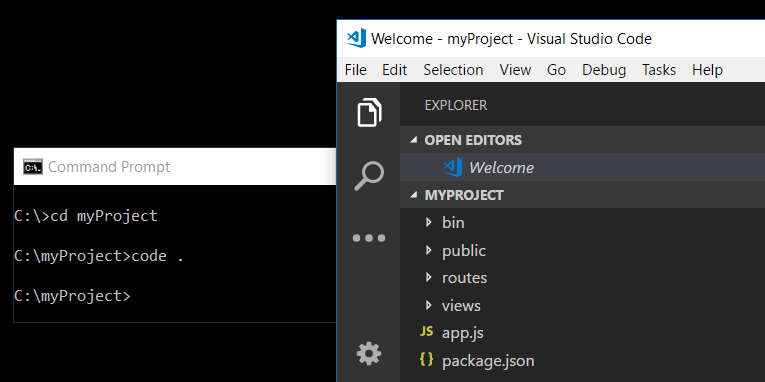
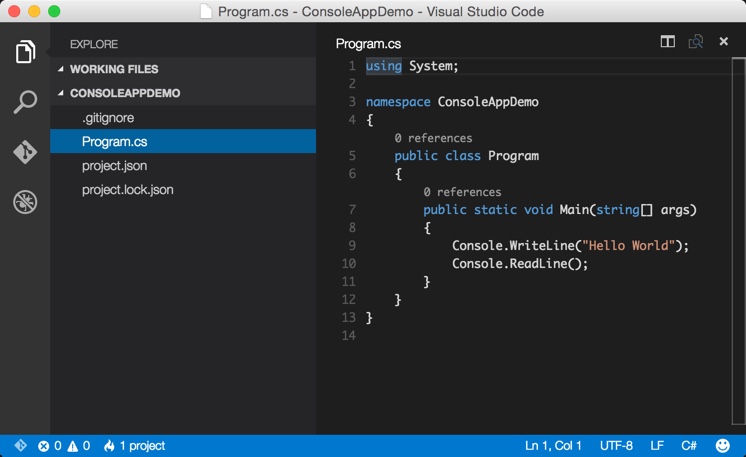
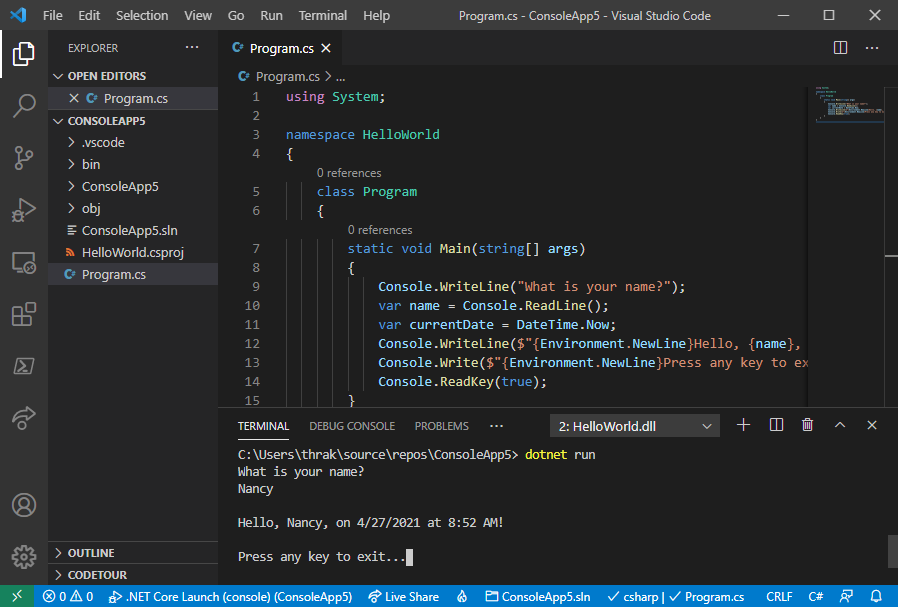
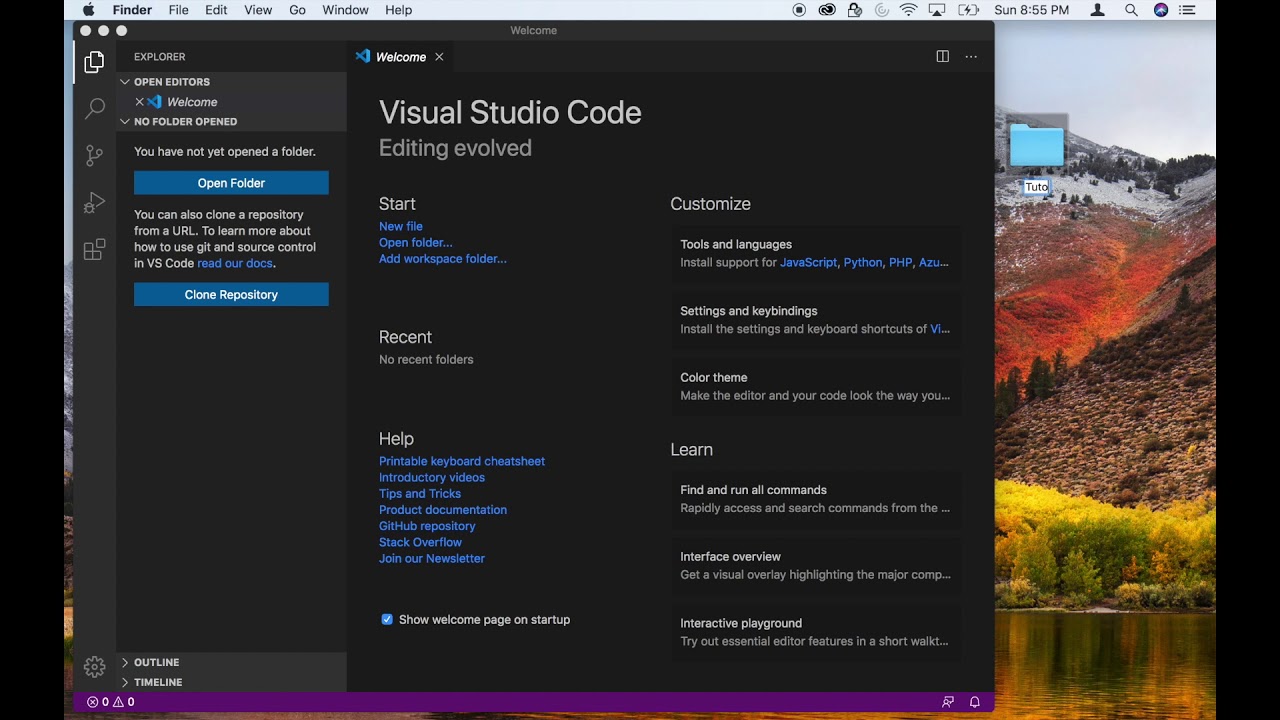
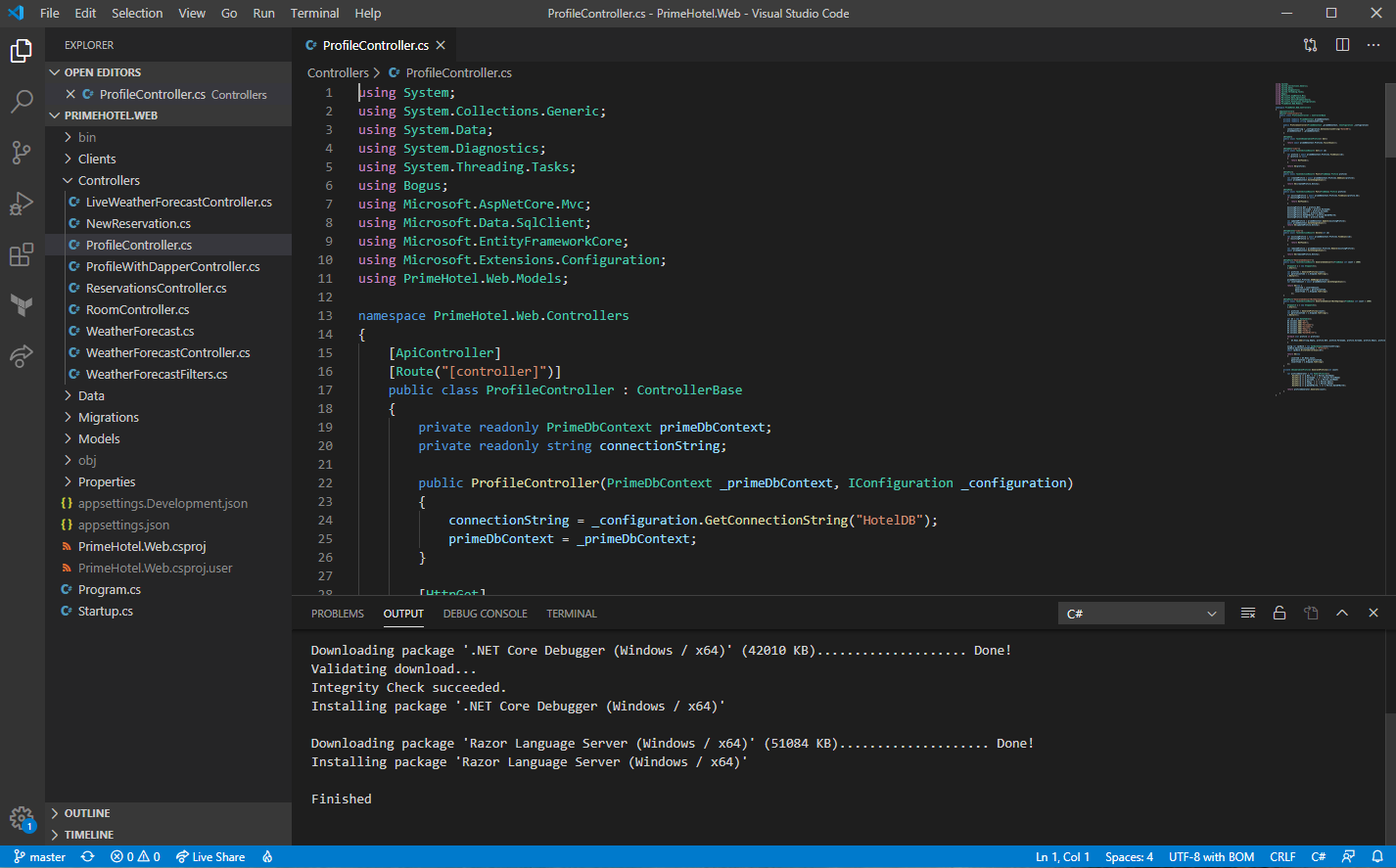
We have already installed the Visual Studio Code in our system The user interface of VS code look like the following Download &Intellisense in Visual Studio Code Motivation for make this project was to use one IDE and one source code for all 3 major OS'sThe execution of code beings from this function stdcout <<

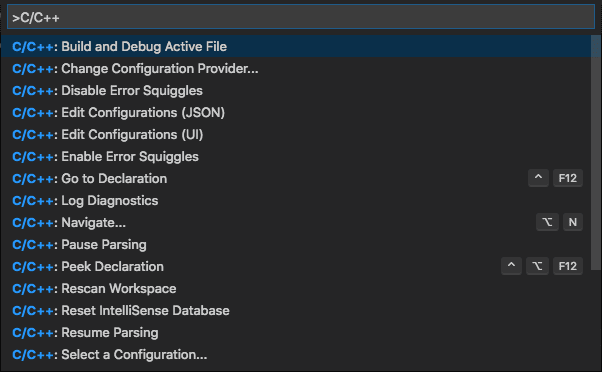
Configure Vs Code For Clang Llvm On Macos
Hello world c visual studio code mac
Hello world c visual studio code mac-Visual Studio Code配置C语言环境,编写第一个Hello Wolrd 胸大的请先讲 强 Visual Studio Code配置C语言环境,编写第一个Hello Wolrd 茉莉江 我运行出来了~ SpringBoot使用Maven打包时减小jar包的大小方法 独孤码神 在lib目录中替换掉更新的jar就行了Stdcout prints the content inside the quotation marks It must be followed by <<




Set Up Visual Studio Code Unit Salesforce Trailhead
See requirements for the supported versions0216VScode是微软去年推出的一款轻量级编辑器,功能上和Atom、Sublime Text、Vim类似,你可以通过配置将它打造成合适的IDE 一、软件下载与安装 VScode下载地址:https//codevisualstudiocom/ VScode的git项目地址:https//githubcom/microsoft/vscode Python下载地址:https//wwThis Hello World example walks you through creating your first extension for Visual Studio This article applies to Visual Studio on Windows For Visual Studio for Mac, see Extensibility walkthrough in Visual Studio for Mac You can now run the source code in the Visual Studio Experimental Instance Step 1
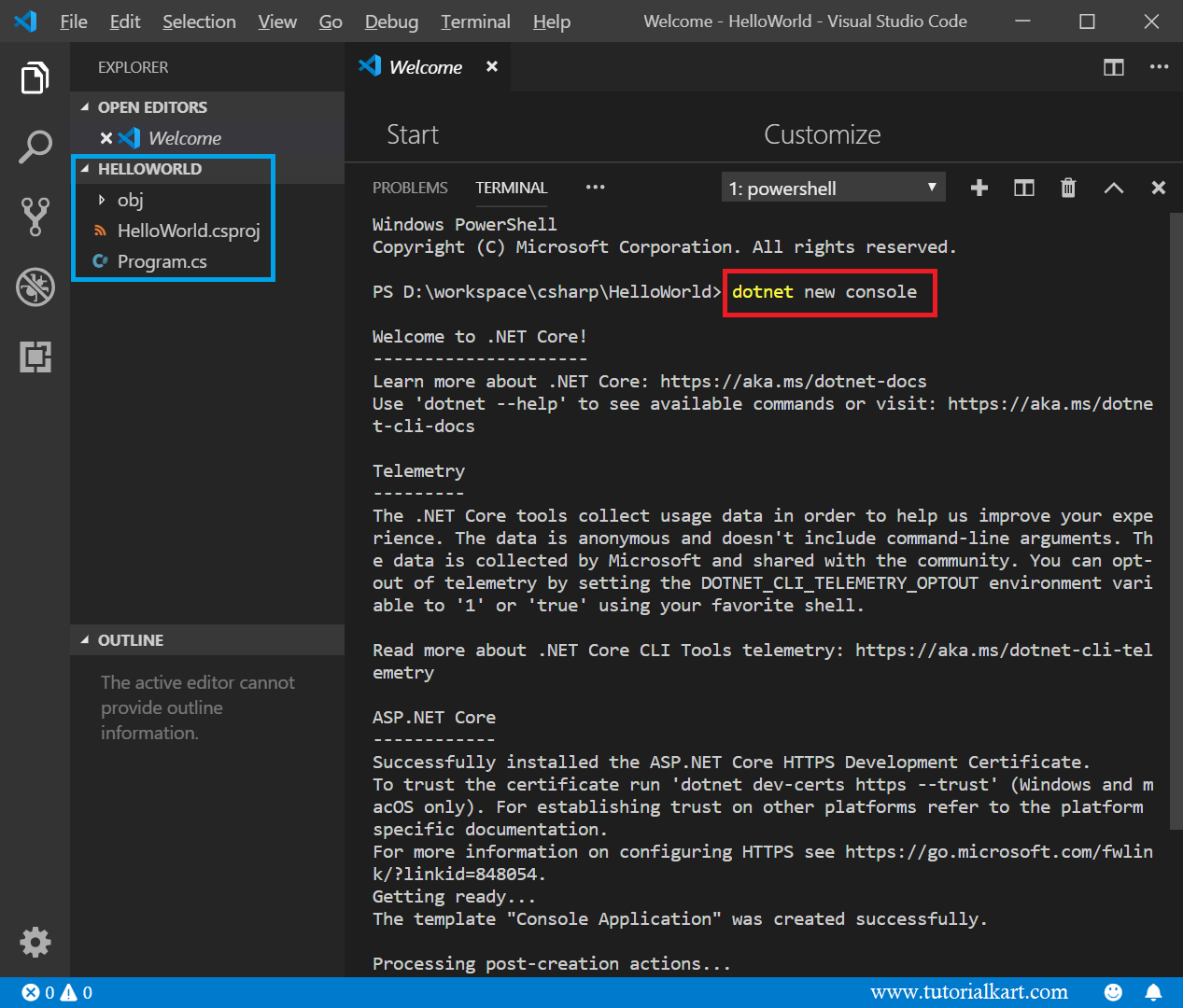
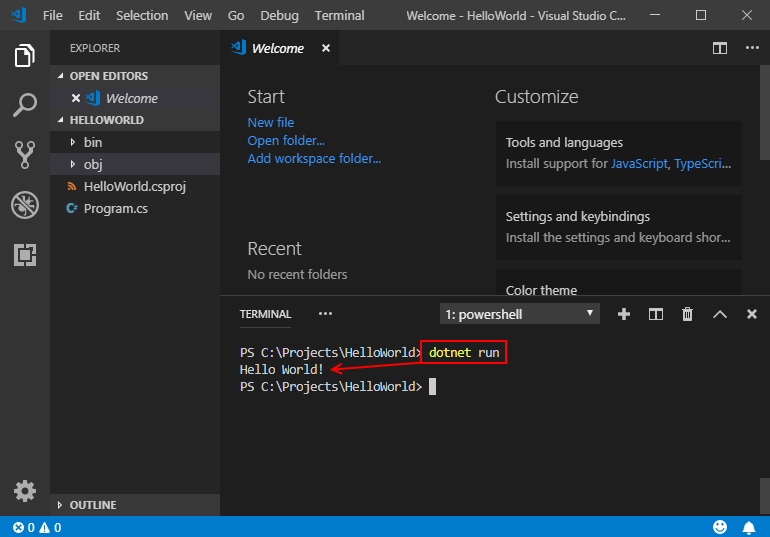
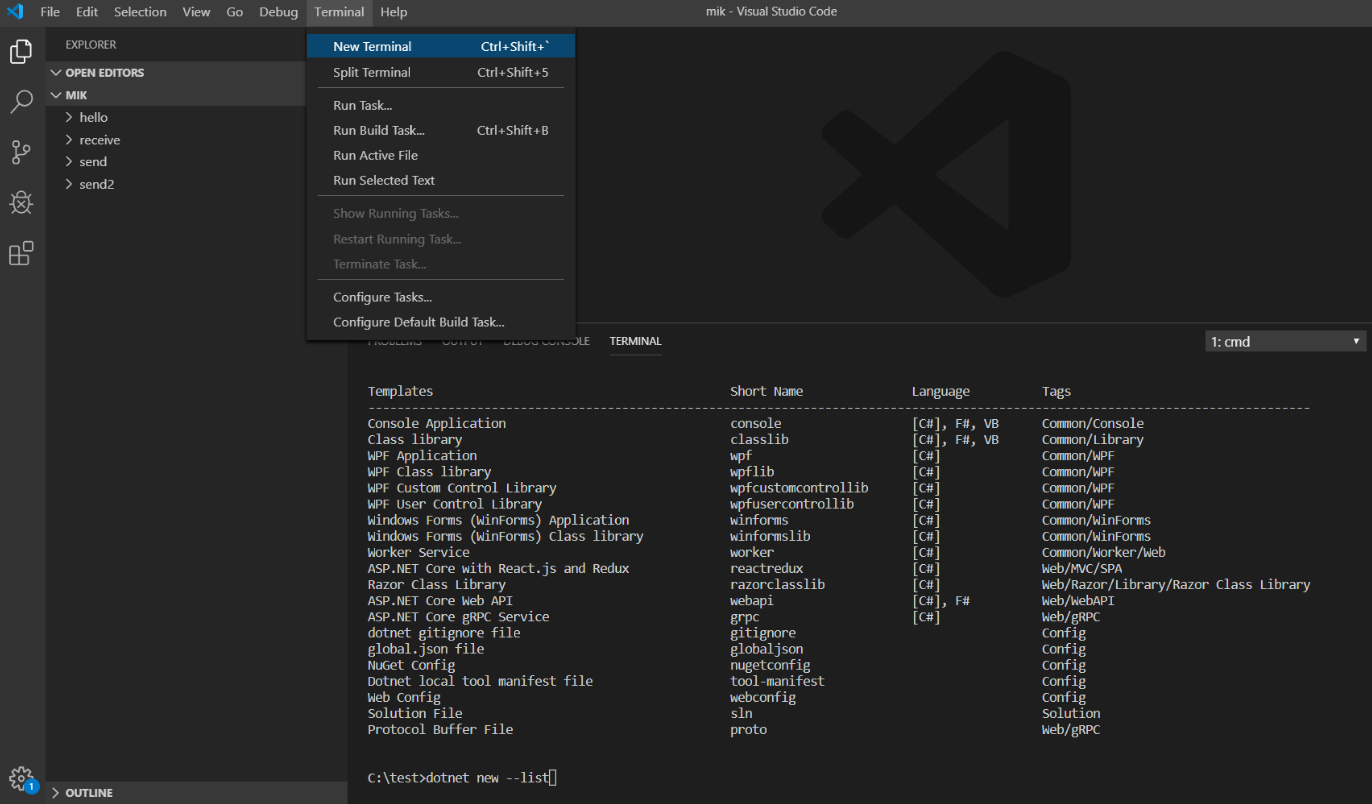
This is a simple tutorial on how to Create a Hello World program in Microsoft Visual Studio 10Make Sure to RATE, COMMENT and SUBSCRIBE because more tutoriPHP in Visual Studio Code Visual Studio Code is a great editor for PHP development You get features like syntax highlighting and bracket matching, IntelliSense (code completion), and snippets out of the box and you can add more functionality through communitycreated VS Code extensions Linting VS Code uses the official PHP linter (php l) for PHPTo run the code we can of course just open the VS Code terminal window and run the file using dotnetscript, as we had done before C\code\dotnet\csx>dotnet script helloworldcsx hello world 1 2
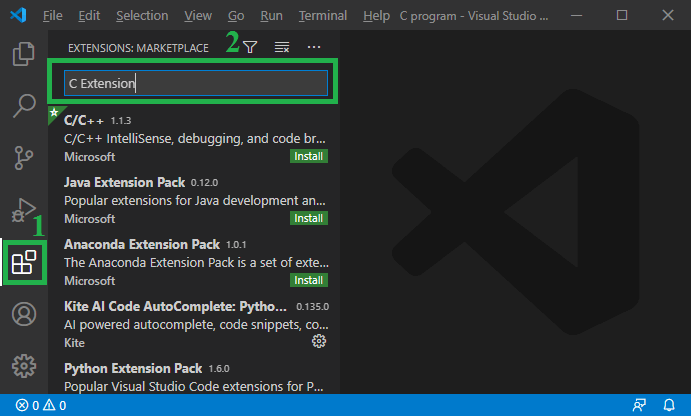
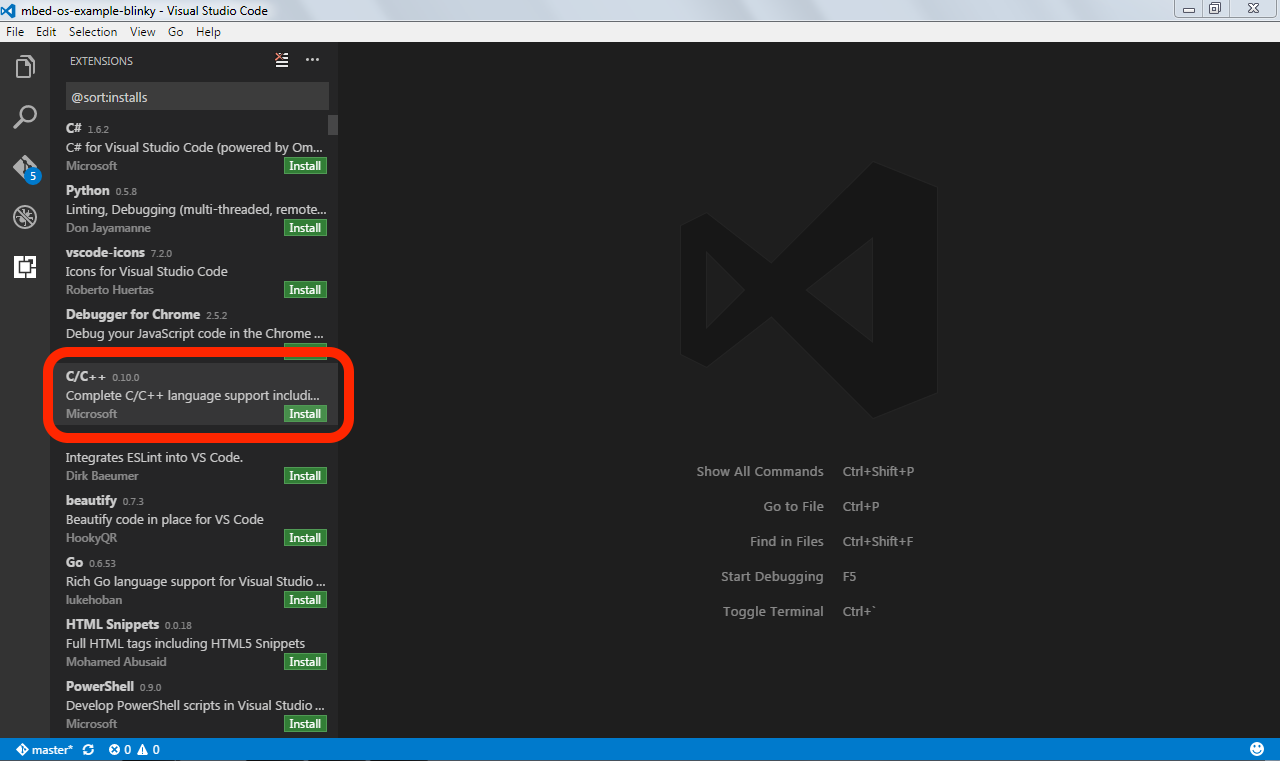
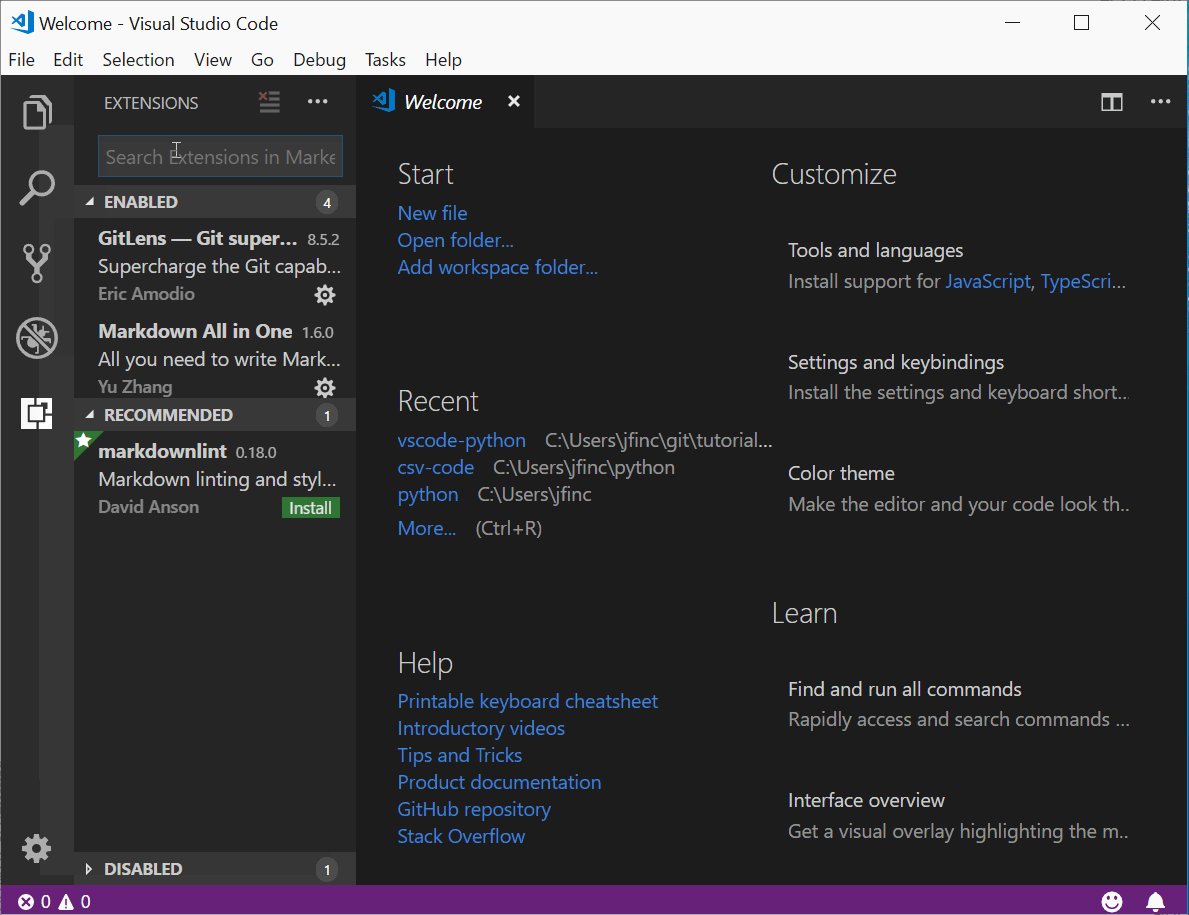
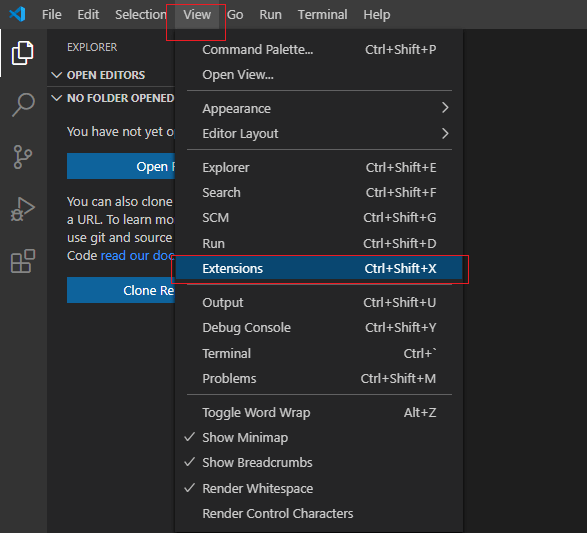
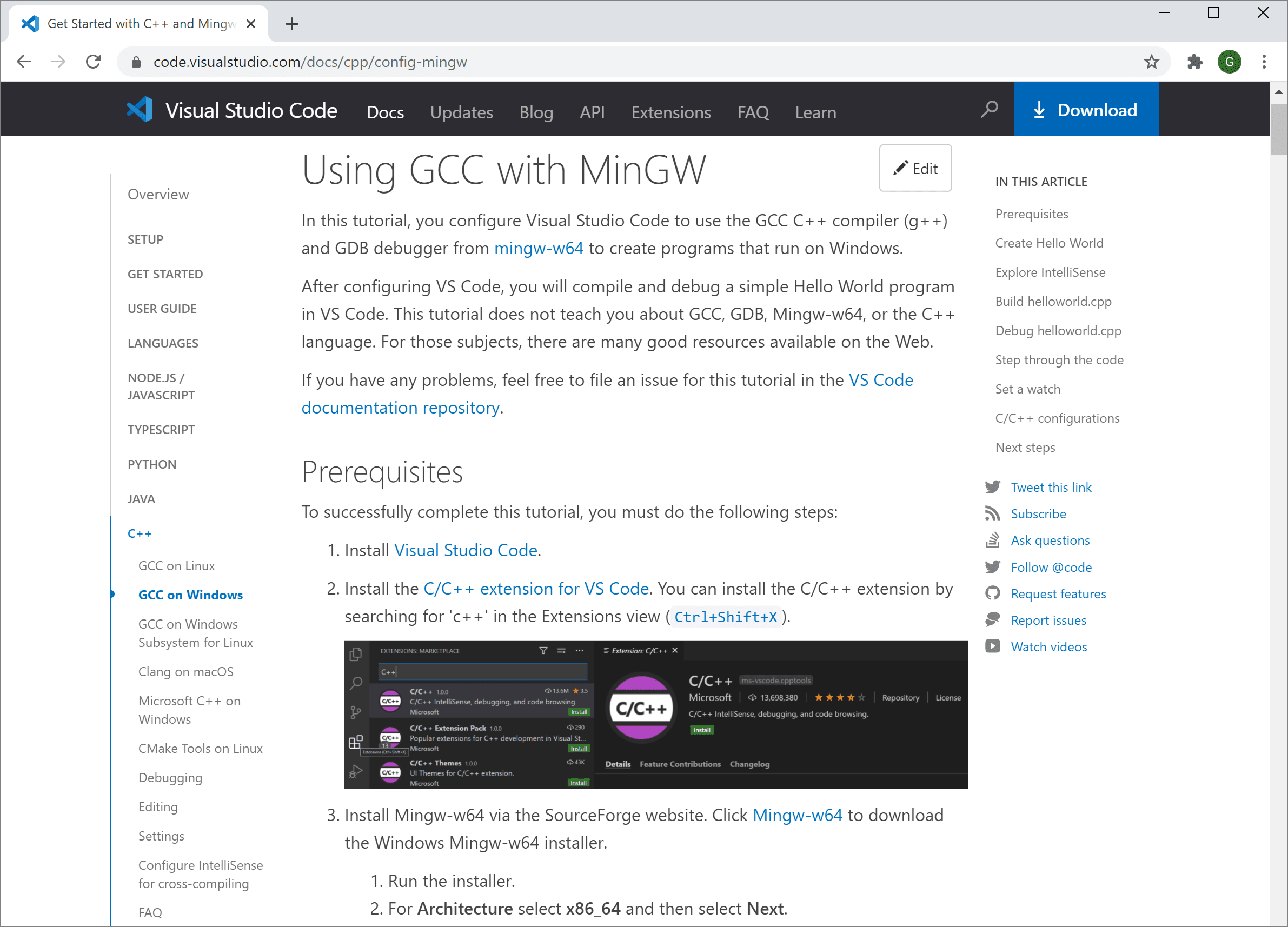
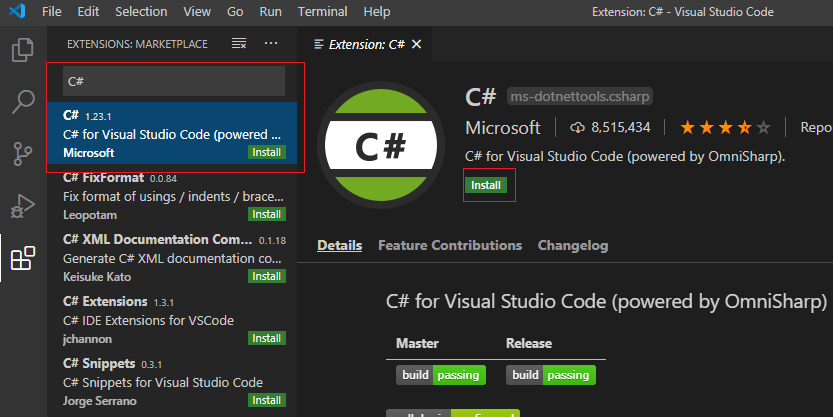
Same issue for me, not being able to debug a simple hello world c program, tried with many different lanchjson configuration but had no luck The only solution i found for now is simply use this extension for everything but debugging and for that use Native Debug by webfreak choosing GDB写 第一篇博客的原因 第一篇博客,简单介绍下自己在macOS下安装微软的轻量代码编辑器Visual Studio Code和搭建C语言环境的过程,顺便也练习下 写 博客的流程。 下载 直接到官网下载mac版本的 vscode 官网链接在这里 下载完后解压,直接将解压出的Visual Studio Code拖入应用 程序 就安装好了 使用 vscode 打开后界面如下 安装必备插件 点击最左边第五个图标Exte VSCode 作为Install the C/C Extension 1 We need to click on the extension button that displays a sidebar for downloading and installing the C/C extension in the visual studio code In the sidebar, type C Extension 2




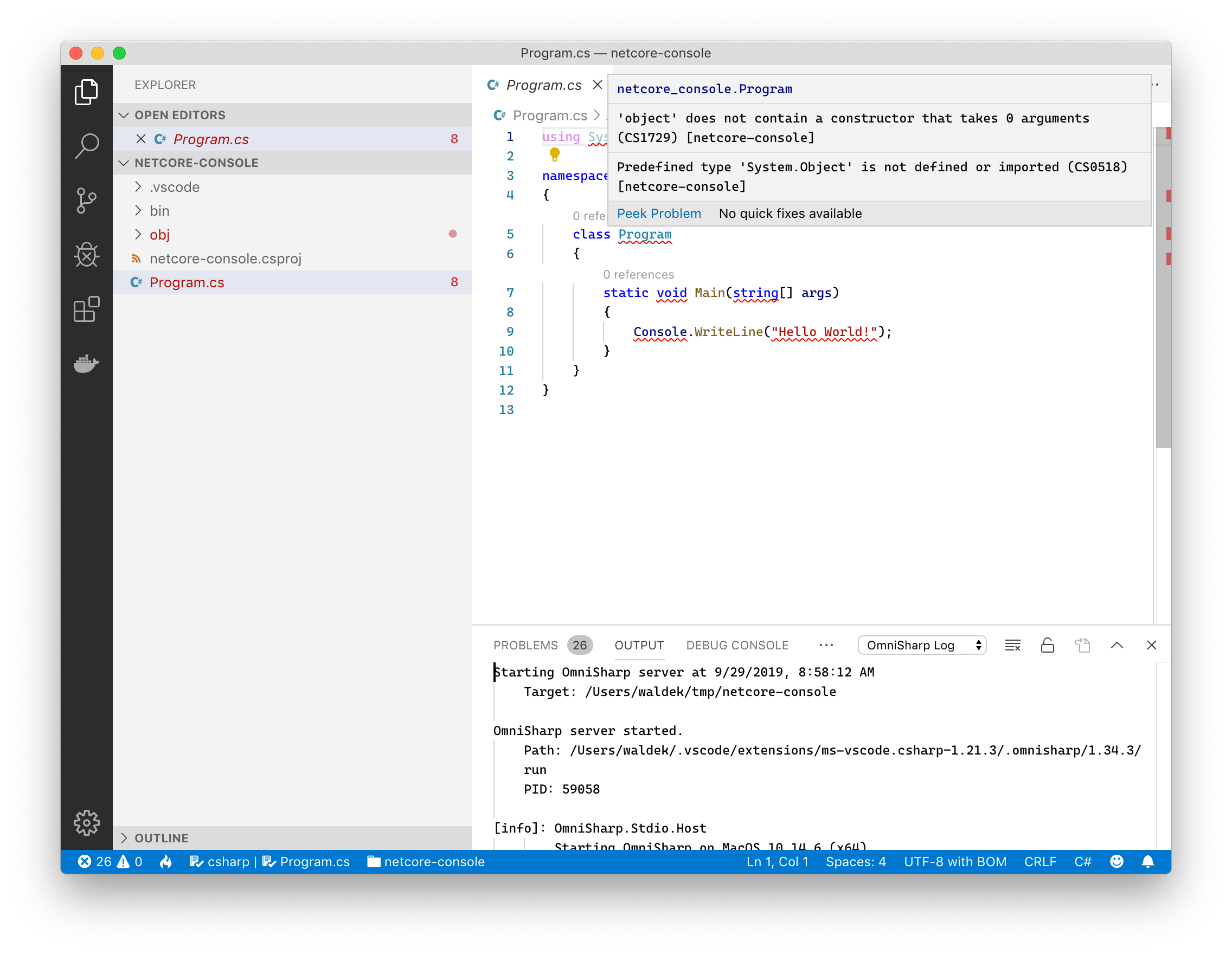
Fixing Issues With Building C Solutions In Net Core Using Visual Studio Code Waldek Mastykarz




How To Run C C In Vs Code On Macos Youtube
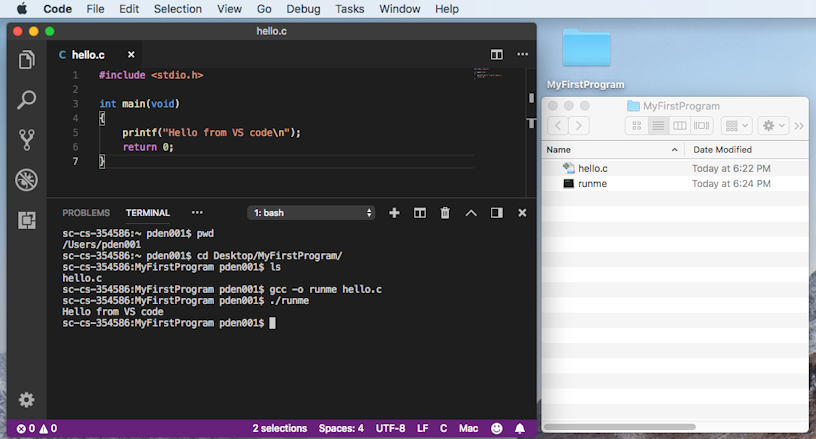
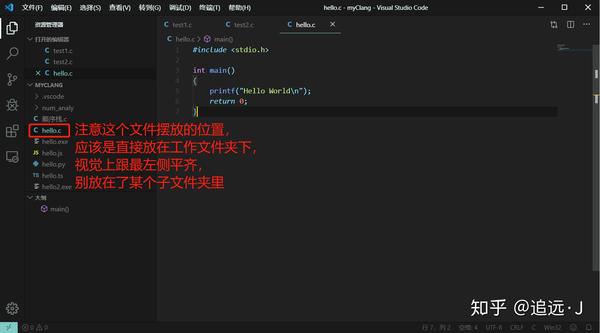
Add a file called helloc (important that it's c) Type out a basic helloworld #include <stdioh>1117Start Visual Studio Code Select File >Running Hello World Locally On the Mac, it's called the Terminal On Windows, it's called the Command Prompt Video Tutorials Running Hello World via Terminal ;




Configure Vs Code For Clang Llvm On Macos




Configure Vs Code For Clang Llvm On Macos
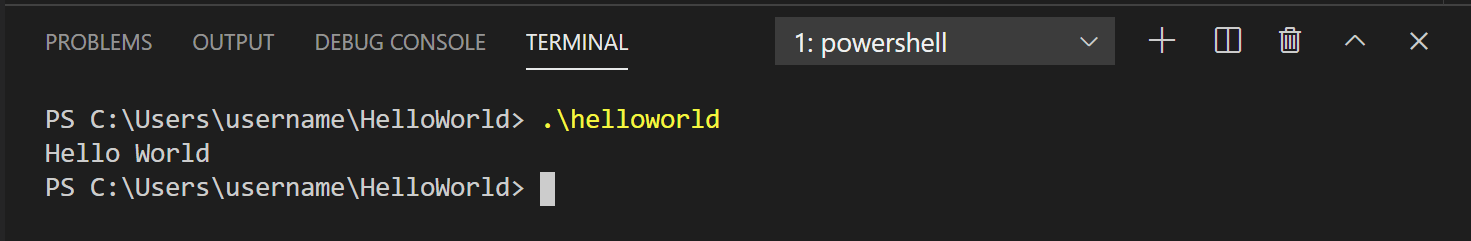
In the console window The template codeRunning Hello World via Command Prompt ;Informationen zu Visual Studio für Mac finden Sie unter Exemplarische Vorgehensweise Erweitern von Visual Studio für Mac Voraussetzungen Bevor Sie beginnen, stellen Sie sicher, dass Sie die Workload Visual StudioExtensionentwicklung installiert haben, die die benötigte VSIXVorlage und Beispielcode enthält




Configure Vs Code For Clang Llvm On Macos




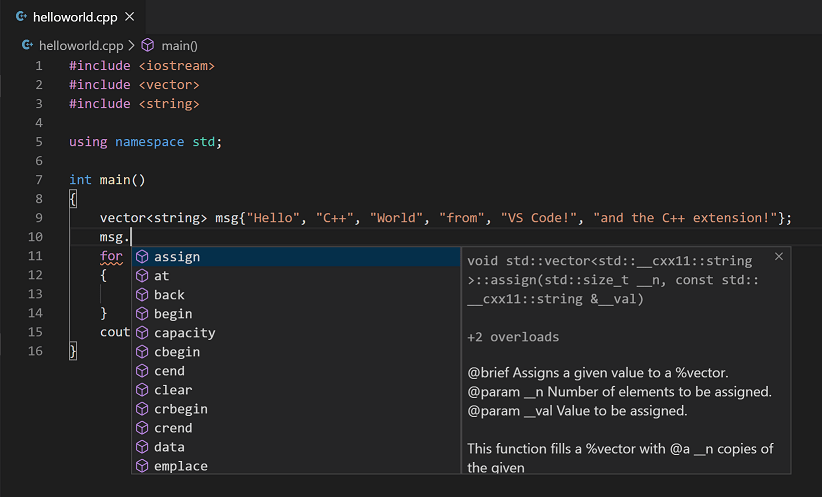
Vscode First Steps C Helloworld Cpp Vscode Tutorial
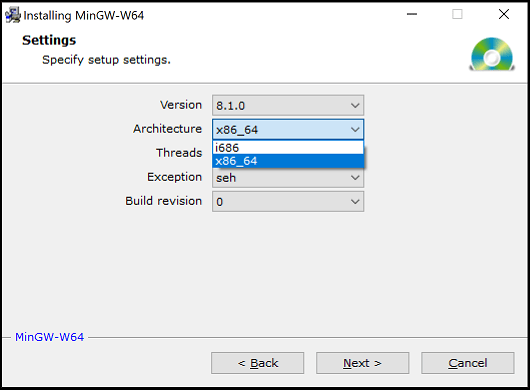
初学c VS code CMake 编译调试helloWord准备工作安装 VS code安装CMake给VS code安装插件 c/cc/c clang command adapterc intellisenseCMakeCMake Tools 以上插件有的可能是多余 本人也只是在尝试中 设置CMake首先安装CMake!这里写图片描述Aperta CTRL SHIFT X no Visual Studio para Abrir as extensões e instale o C/C da Microsoft (para autocompletar os codigos) e o Code Runner (para Executar) Baixe o compilador MinGW Instale o MinGw ( anota o diretório onde instalou) e abra o MinGW Installer, vai em Basic Setup e marca o mingw32basebin, Installation >Create Hello World From the macOS Terminal, create an empty folder called projects where you can store all your VS Code projects, then create a subfolder called helloworld , navigate into it, and open VS Code in that folder by entering the following commands




Python With Visual Studio Code On Macos By Laxman Sahni Noteworthy The Journal Blog




C On Mac With Visual Studio Code And Net Core In 3 Min Youtube
Is used to indicate the end of a1804In this article, I will describe how I approach a new project of deploying C programs to Docker and Kubernetes I will set up a base container to build a디버그하지 않고 시작(H) 을 클릭합니다(CtrlF5 키를 눌러도 됩니다) 그림 3‑12 helloexe 실행 이제 helloexe 가 실행되면서 명령 프롬프트 창에 Hello, world!




C Tutorial Hello World C Team Blog




How To Run C Code Within Visual Studio Code Mwpreston Net
Example Press Ctrl Fn F5 to run your project Visual Studio for Mac builds your project, converting the source code into an executable Then, it launches a command window that runs your new application You should see the following text in the windowHi OrchestraMusic, Welcome to the MSDN forum Now we have two Visual Studio versions (Visual Studio for Mac, Visual Studio Code) that can directly install on the Mac (macOS), refer to your description, it looks like you installed the Visual Studio for Mac, it is a developer environment optimized for building mobile and cloud apps with Xamarin and NET04Visual Studio Code is a free, powerful open source editor Find out how to install VSCode on your Mac here!




How Do I Set Up Visual Studio Code To Compile C Code Stack Overflow




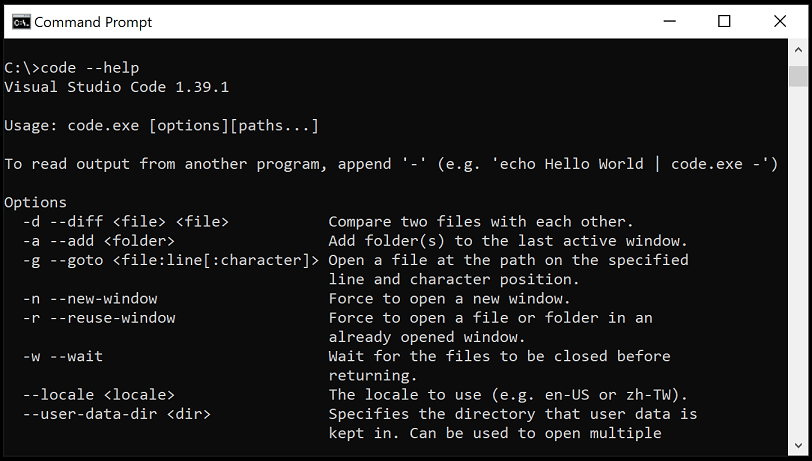
The Visual Studio Code Command Line Options
Open Folder (File >설정 방법은 'Unit 2 Visual Studio 설치하기'를 참조하세요) 그림 3‑11 helloc 컴파일 완료 메뉴의 디버그(D) >Open on macOS) from the main menu In the Open Folder dialog, create a HelloWorld folder and click Select Folder (Open on macOS) The folder name becomes the project name and the namespace name by default You'll add code later in the tutorial that assumes the project namespace is HelloWorld




Typescript Tutorial With Visual Studio Code




Developing C Programs On Macos
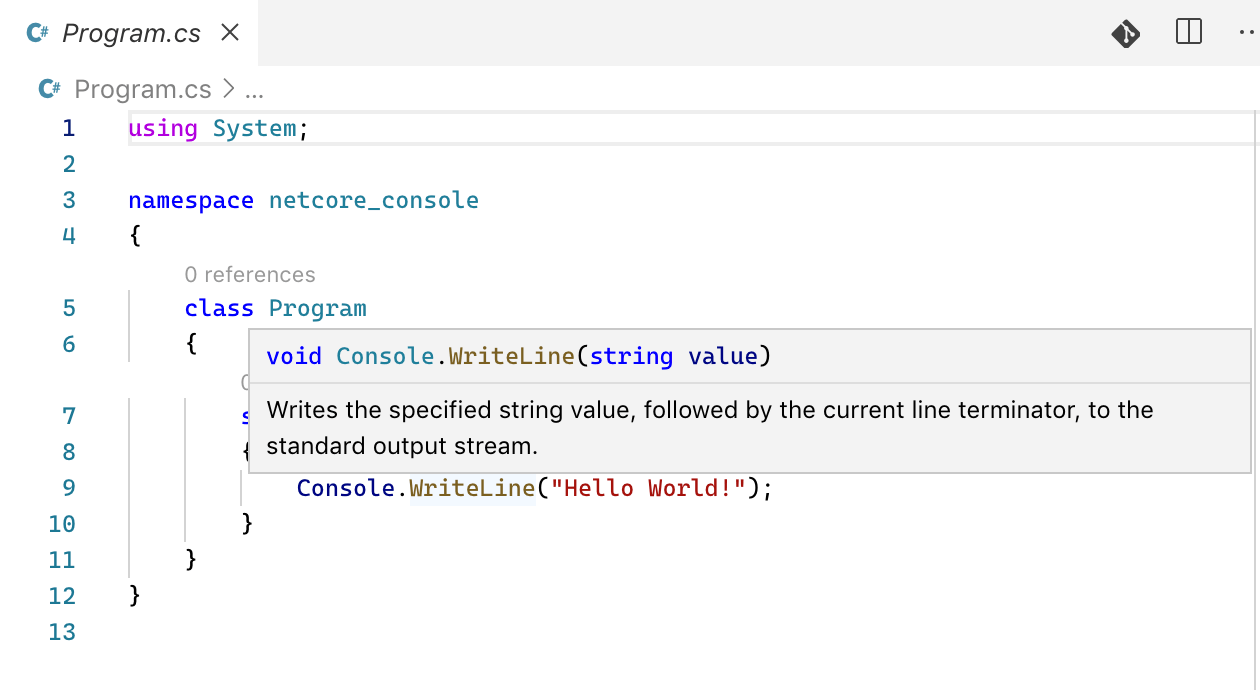
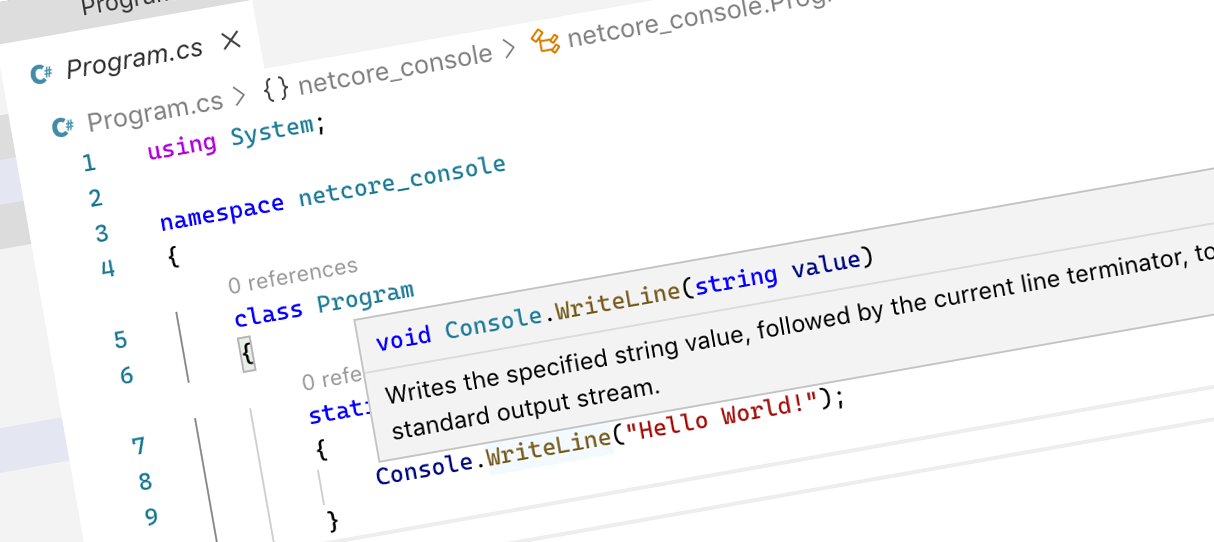
Cl nologo EHsc GR ZcforScope Zcwchar_t Fehello hellocpp hello08In this code line, we print the Hello World string to the console To print a message to the console, we use the WriteLine() method of the Console class The class represents the standard input, output, and error streams for console applications1804Create a new Visual Studio C application (any template) Under src, create a new C file or Cpp it support both C/C Similarly, create a kernel file by the name of kernelcl our main code will contain the host code kernelcl will contain the kernel to be executed




Haskell Hello World With Vs Code Dev From Zero




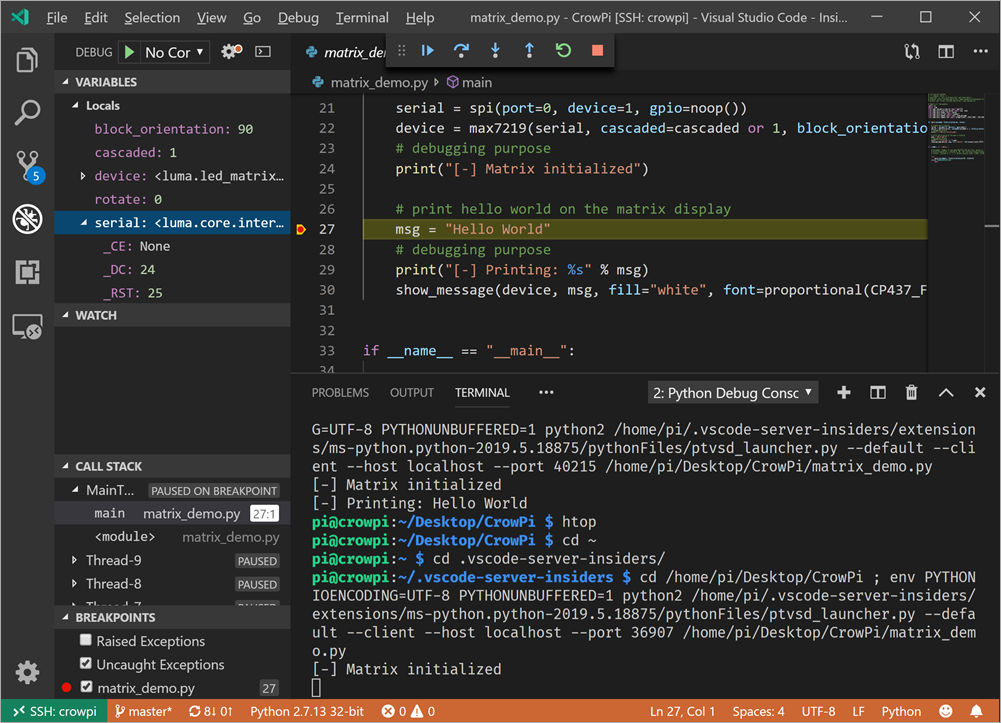
Visual Studio Code Remote Development Over Ssh To A Raspberry Pi Is Butter Scott Hanselman S Blog
Also, based on the update of your question, you have in the same solution two classes containing a Main () method, namely class Hello_World_ and class Program For that to compile, you must set which Main () is the startup method (entry point) In Visual Studio, on the right, rightclick onGet Code and Error Solutions https//googl/pwPXk4Setup VS Code for Windows https//youtube/kI5x9TEz3qkVisual Studio Code https//codevisualstudiocoVisual Studios 19 Hello World sample to show users how to create a basic program, how to create an exe file and how to zip up the project folder




How To Install Microsoft S Vs Code Source Code Editor On Mac Or Linux Programmableweb




Python In Visual Studio Code
Name it Hello World and click Ok Once the project is created you will a output like below Step 2 Now, we will write code inside Main method to print helloNeste vídeo apresento a como configurar o seu visual code para compilar e executar arquivos C/CMinGW Neste vídeo apresento a como configurar o seu visual code para compilar eUsing Microsoft Visual Studio Code;




How To Run A C Program In Visual Studio Code Javatpoint



Configure Vs Code For Clang Llvm On Macos
} This is our Win32 Hello, world program The first step is to include the windows header files1503This is really a basic code to display a window and saying Great I can do it Such basic that it seems C implementation (indeed we don't have any class in this example) Code0519Step 1 Open your Visual Studio, Navigate to File>




Visual Studio Code Tutorials Mbed Os 5 Documentation




Configure Vs Code For Clang Llvm On Macos
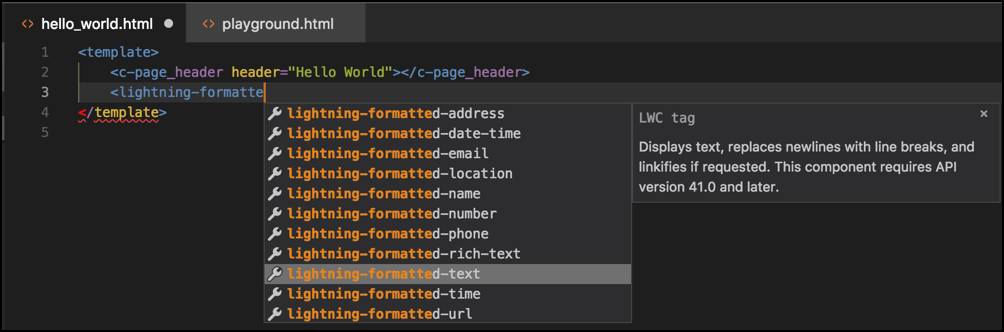
User snippets In the list that appears, select html (The option may appear as htmljson in the Existing Snippets section of the list if you've created snippets previously)Select Windows Classic Desktop from left pane and Select Console App (NET Framework) from right pane >Alternatively, launch a regular cmd prompt and run the appropriate vcvarsallbat incantation To get the 17 x64 tools, this would be C\Program Files (x86)\Microsoft Visual Studio\17\Community\VC\Auxiliary\Build\vcvarsallbat x64 mkdir build_ninja (or build, or use your own organization) cd build_ninja




C Tutorials




基于vs Code Mingw W64 的c语言 C 简单环境配置 专致小白 知乎
1812Step 1) Create new folder in windows explorer where I wanted my project to reside Step 2) Open up visual studio and using the terminal navigate to the folder Step 3) Type the command >>dotnet new console Step 4) Type the command >>dotnet restore Step 5) Make sure my code looks likeThen create a subfolder called helloworld, navigate into it, and open VS Code in that folder by entering the following commands mkdir projects cd projects mkdir helloworld cd helloworld code The code command opens VS Code in the currentC\Program Files\Microsoft Visual Studio NET 03\Vc7\bin\ vcvars32bat Setting environment for using Microsoft Visual Studio NET 03 tools (If you have another version of Visual Studio or Visual C installed and wish to use its tools from the command line, run vcvars32bat for that version) >




Introduce Visual Studio Code For Windows Mac And Linux Programmer Sought




C Programming With Visual Studio Code
Int APIENTRY WinMain (HINSTANCE hInst, HINSTANCE hInstPrev, PSTR cmdline, int cmdshow) { return MessageBox (NULL, hello, world, caption, 0);Visual Studio for Mac opens your project It's already a basic Hello World!If while connecting Visual Studio to your Mac through XMA you are prompted to install a different version of the SDK, you can ignore that since it refers to the legacy one Make sure Xcode 124 installed in mac machine,




How To Create A C Project With Visual Studio Code




C In Visual Studio Code Reaches Version 1 0 C Team Blog
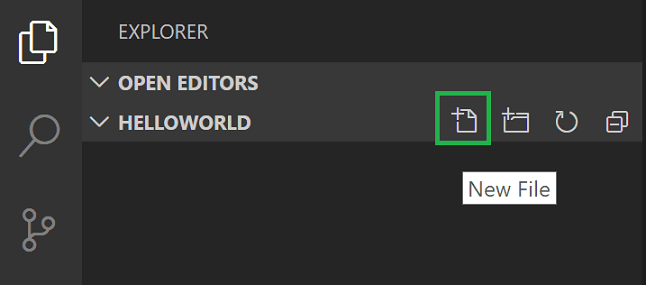
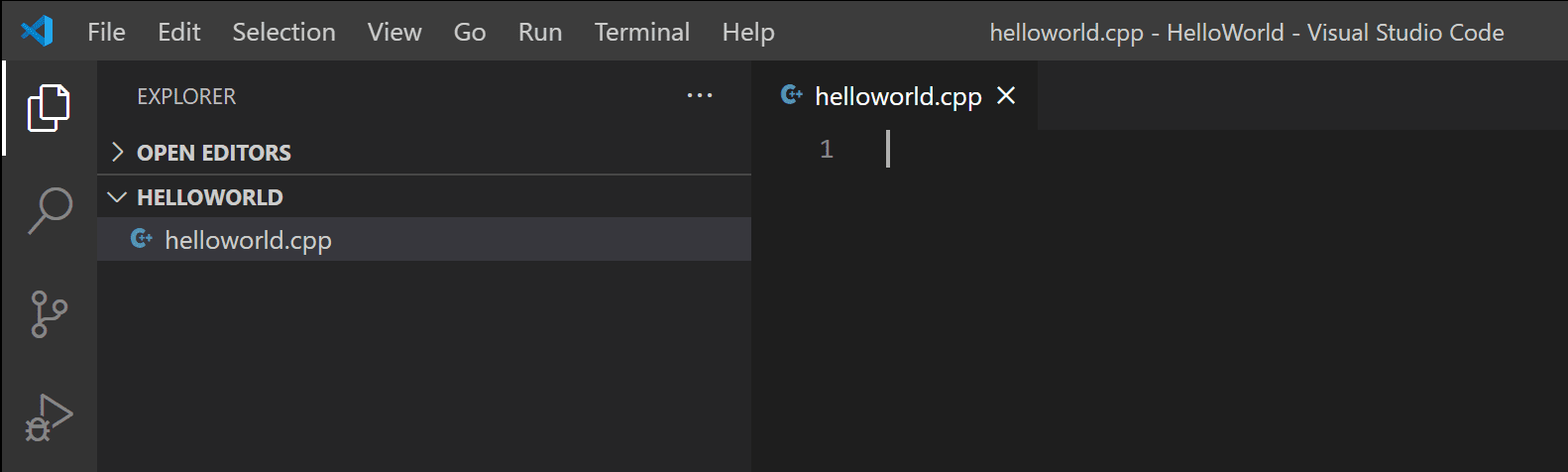
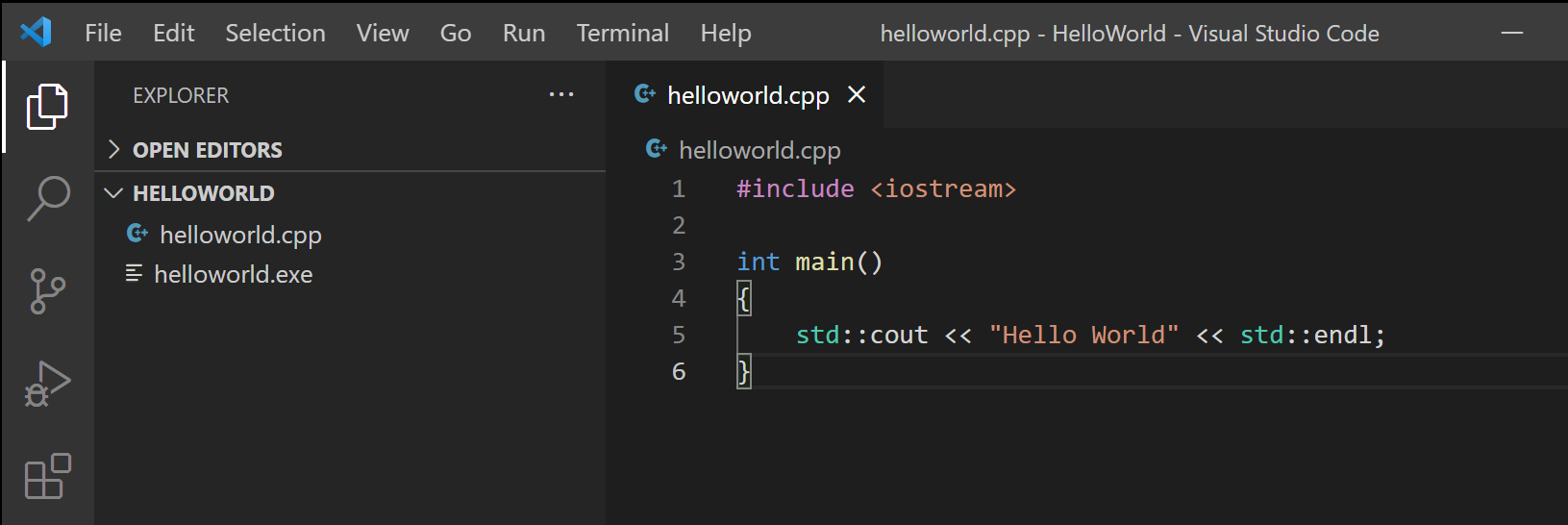
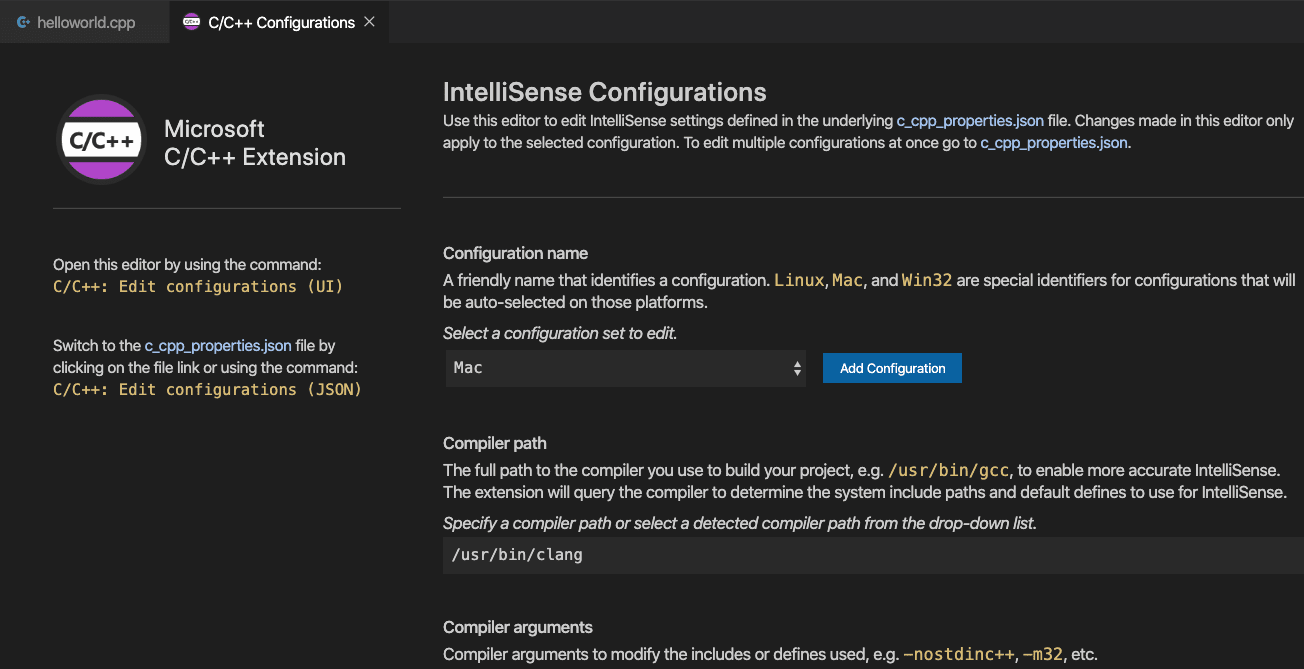
Create a folder called HelloWorld and open VS Code in that folder ( code opens VS Code in the current folder) mkdir HelloWorld cd HelloWorld code Now create a new file called helloworldcpp with the New File button in the File Explorer or File >In VS Code, select the File (Windows/Linux) or Code (macOS), menu, then select Preferences >Followed by the format string In our example, Hello World!




Python Development In Visual Studio Code Real Python




C Programming With Visual Studio Code
Is the format string Note ;Extension for Visual Studio Code Hello World Launch VS Code Quick Open (CtrlP), paste the following command, and press enterTo create your C hello world program, create a new project 1 Open Visual Studio and go to File>New>Project Choose a project template In VS, the project template for C and C is the same Select Visual C From the templates on the right, select "Win32 Console Application"




Configure Vs Code For Clang Llvm On Macos




Setup Visual Studio Code For Multi File C Projects Dev Community
Int main() { printf(Hello world\n);This example introduces you to the basic functionality of VS Code by demonstrating how to write a hello world program in C Before continuing, make sure you have the msvscodecpptools extension installed Initialize the Project The first step is to create a new project To do this, load the VS Code programCreate a mainc file adding it to the project and then type the following code #include <windowsh>




How To Code Using The C Programming Language On Mac Macworld Uk




C Compiling In Visual Studio Code Stack Overflow
Developer community 2 Search Search Microsoftcom CancelIn the Configure your new project dialog, enter HelloWorld in the Project name box Then choose Next In the Additional information dialog, select NET 50 (Current), and then select Create The template creates a simple Hello World application It calls the ConsoleWriteLine(String) method to display Hello World!WxWidgets Hello World project made in Visual Studio Code Can be used for making Windows, Linux and macOS GUI applications using C language Project support compiling &




Simple Solutions Coding C And C With Visual Studio Code




How Can I Build And Run A C File In Visual Studio Code Stack Overflow
The only using you need for this, is using System;




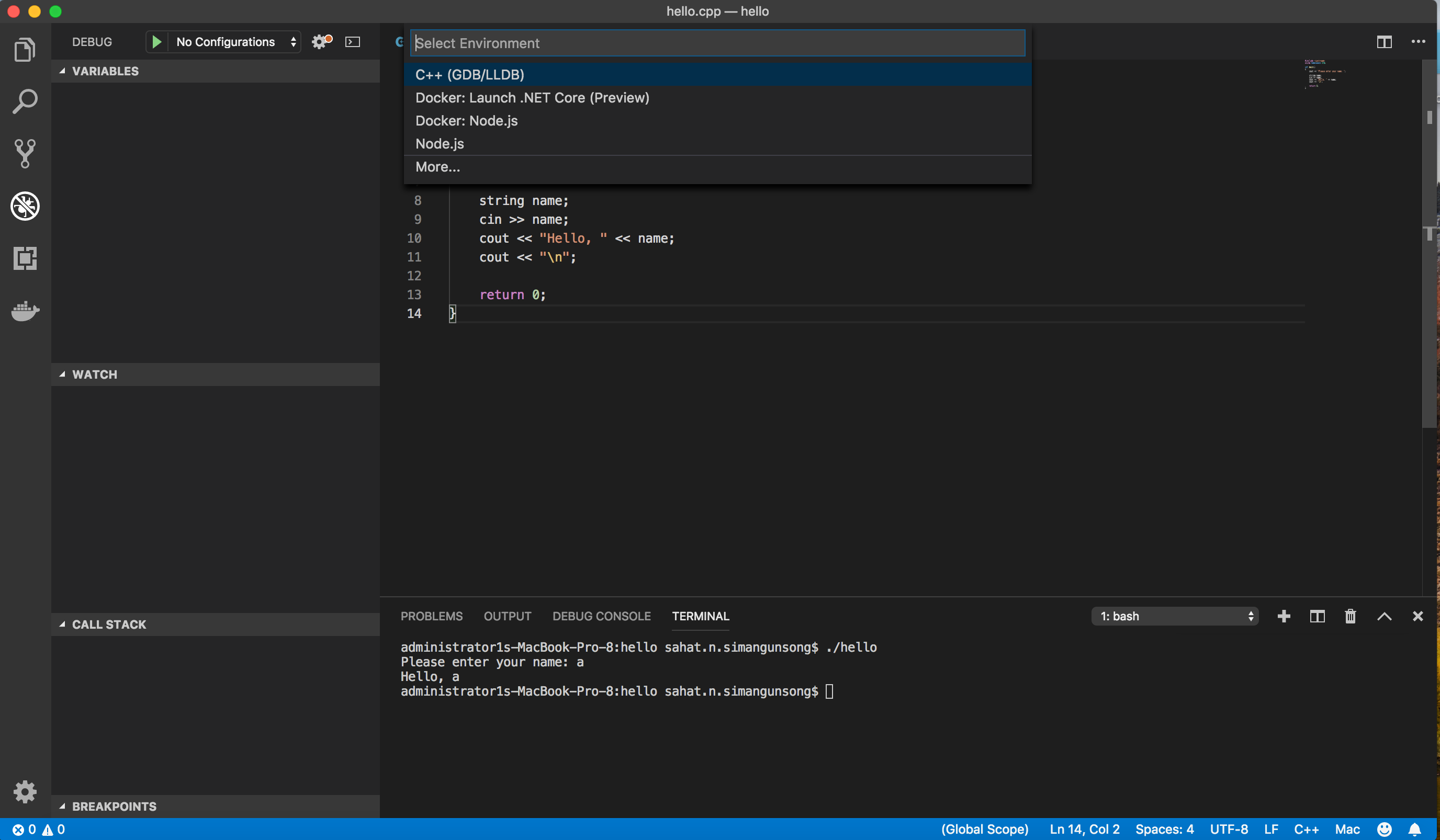
Build And Debug C On Visual Studio Code For Mac By Sahat Nicholas Simangunsong Gdplabs Medium




Set Up Visual Studio Code Unit Salesforce Trailhead



Can I Make A Gui Using Visual Studio Code Quora




Integrated Terminal Vscode




Getting Started With Vs Code And Platformio Ide For Esp32 And Esp66 Random Nerd Tutorials




C Hello World Visual Studio Code C Example Qa With Experts




Visual Studio Code For C C With Arm Cortex M Part 1 Installation Mcu On Eclipse




Setup Visual Studio Code To Run R On Vscode 21 R Bloggers




Setup Visual Studio Code To Run R On Vscode 21 R Bloggers




Cpp Vscode




C Programming With Visual Studio Code




How To Compile C C Program In Vs Code 9to5programmer




Configure Vs Code For Clang Llvm On Macos




Running Visual Studio Code On Macos




A Modern Open Source C Dev Environment With Visual Studio Code Vcpkg And Cmake




Simple Solutions Coding C And C With Visual Studio Code




Developing C Programs On Macos




Configure Vs Code For Clang Llvm On Macos




Create And Run Dart Console Application Using Vscode Stack Overflow




Python Development In Visual Studio Code Real Python




Mac Vscode Builds A C Environment Programmer Sought




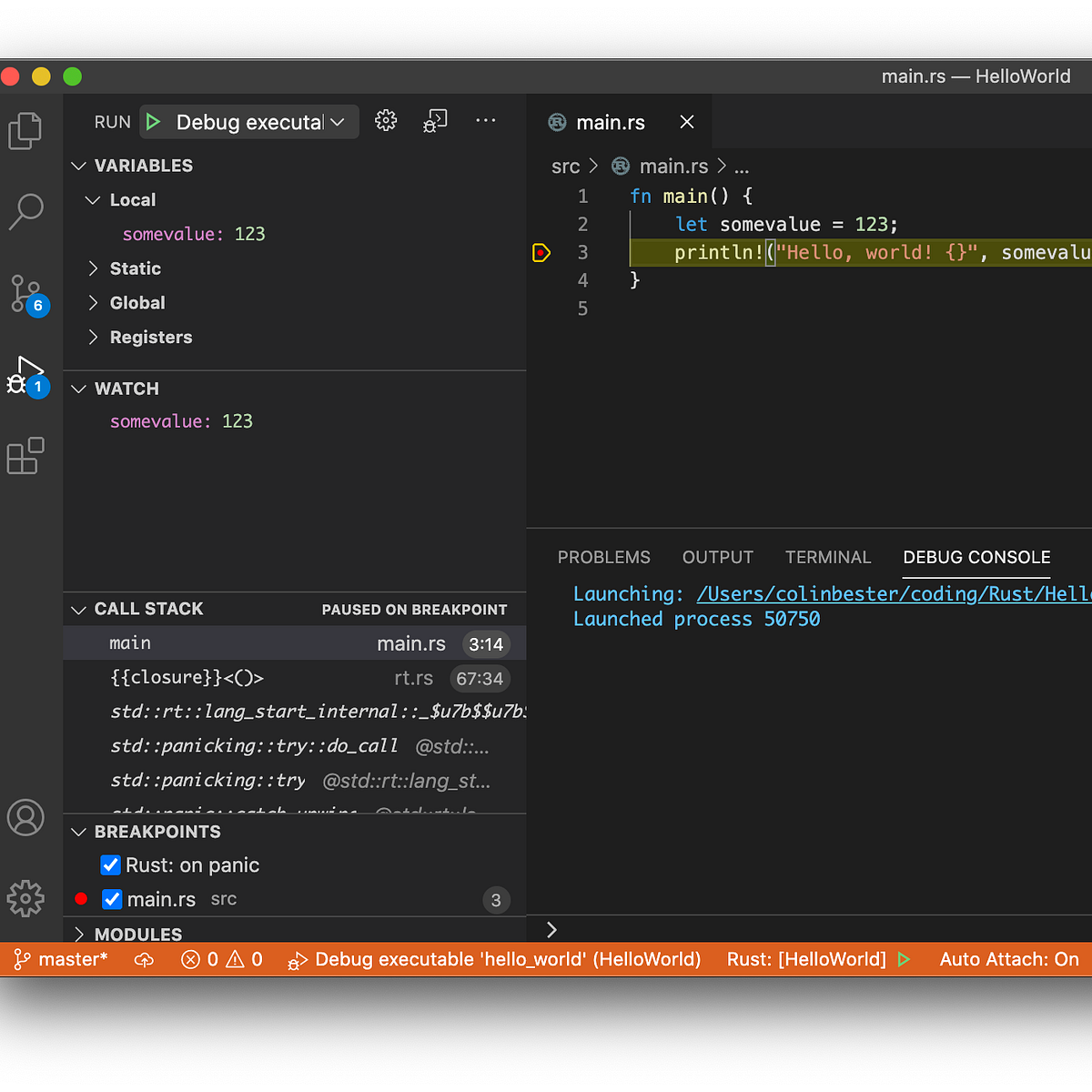
Rust With Visual Studio Code A Simple How To By Colin Bester Level Up Coding




Vs Code How To Create A New Project




Visual Studio For Mac Vs Visual Studio Code Peatix




Configure Visual Studio Code For Microsoft C




Configure Vs Code For Clang Llvm On Macos




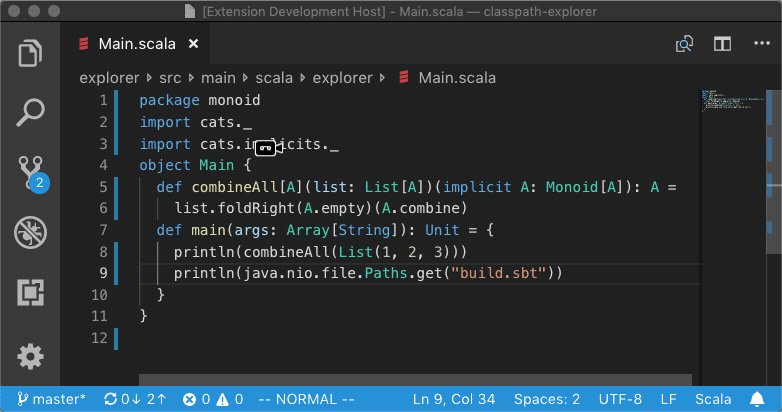
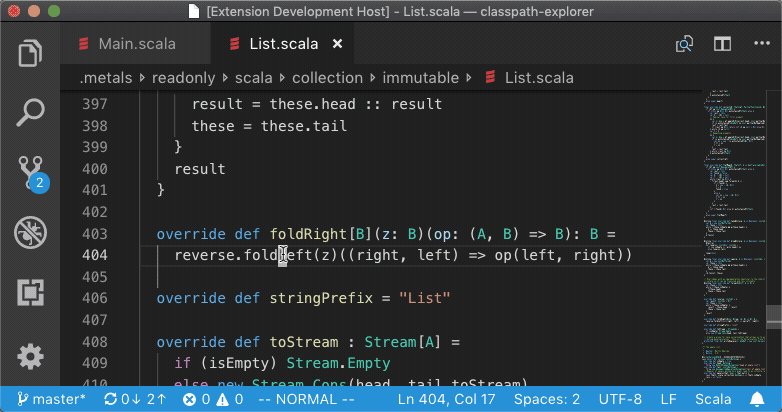
Visual Studio Code Metals




The Visual Studio Code Command Line Options




How To Debug Rust With Visual Studio Code




C Programming With Visual Studio Code




Creating And Debugging C Console Apps With Visual Studio Code On Osx Michael Crump




Fixing Issues With Building C Solutions In Net Core Using Visual Studio Code Waldek Mastykarz




Create A Net Console Application Using Visual Studio Code Net Microsoft Docs




How To Setup Vscode For Python And Github Integration 5minutebi




How To Run C Code Within Visual Studio Code Mwpreston Net




Configure Vs Code For Clang Llvm On Macos




Create A Net Console Application Using Visual Studio Code Net Microsoft Docs




How To Debug Python Scripts In Visual Studio Code




The Verge Visual Studio Code Running On A Mac As Well As Ubuntu Http T Co Taksktbsqw Http T Co 3ogiwwk1q5




Using Visual Studio Code For Qt Applications Kdab Qt Experts




C Programming With Visual Studio Code




How To Install Visual Studio Code On Mac And Hello World In C Youtube




C Programming With Visual Studio Code




Visual Studio Code For C C With Arm Cortex M Part 1 Installation Mcu On Eclipse




Build And Debug C On Visual Studio Code For Mac By Sahat Nicholas Simangunsong Gdplabs Medium




Getting Started With Platformio Ide On Vscode Windows Macos Raspbian Linux Diy Projects




Microsoft Brings C Support To Visual Studio Code Thurrott Com




What Is Visual Studio Code




C Programming With Visual Studio Code




Net 5 How To Start Michal Bialecki Blog




Accessing Sharepoint 365 With Visual Studio Code For Mac Peatix




Build And Debug C On Visual Studio Code For Mac By Sahat Nicholas Simangunsong Gdplabs Medium




Visual Studio Code C Beginner Tutorial Hello World Youtube




C Basic Lesson 1 Installing Visual Studio And Say Hello World Html5 Hive




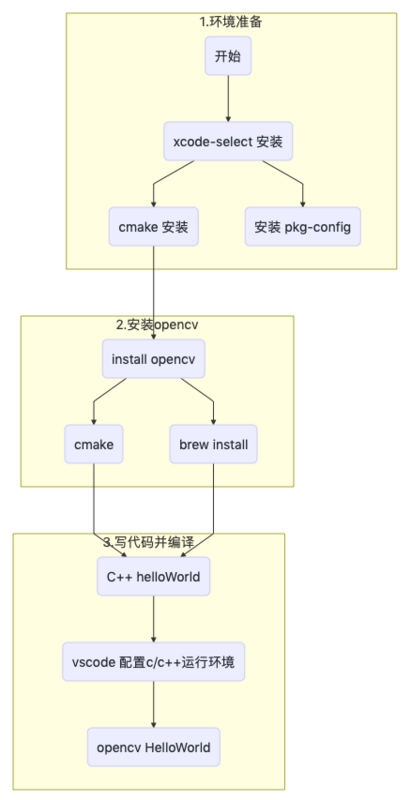
Mac Environment Install Opencv Vscode Debugging C Program




Configure Vs Code For Clang Llvm On Macos




Net 5 How To Start Michal Bialecki Blog




Awesome Vscode A Curated List Of Delightful Vs Code Packages And Resources




Vscode Configuration C Environment Method Steps Msvc Develop Paper




C Hello World Visual Studio Code C Example Qa With Experts




C Programming With Visual Studio Code



Vs Code How To Create A New Project




Configure Vs Code For Clang Llvm On Macos




Developing C With Visual Studio Code Dev Community



0 件のコメント:
コメントを投稿